Based out of Orlando, FL, I'm a Front-End Web Developer / Designer.
These sections were created in Figma.
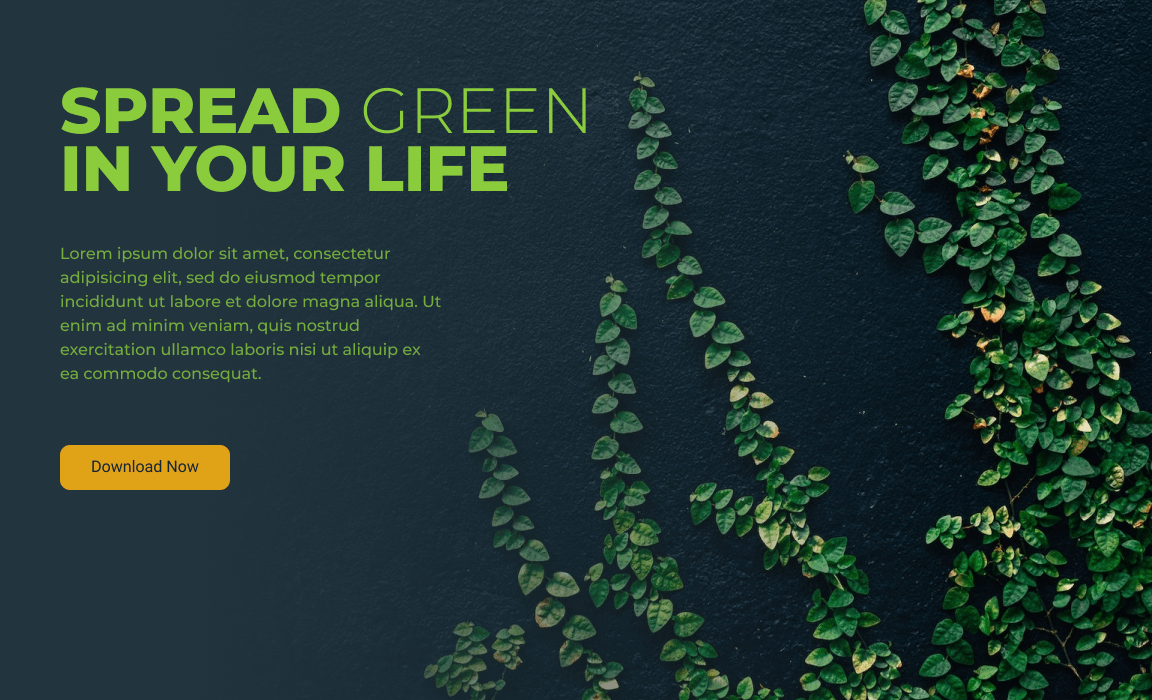
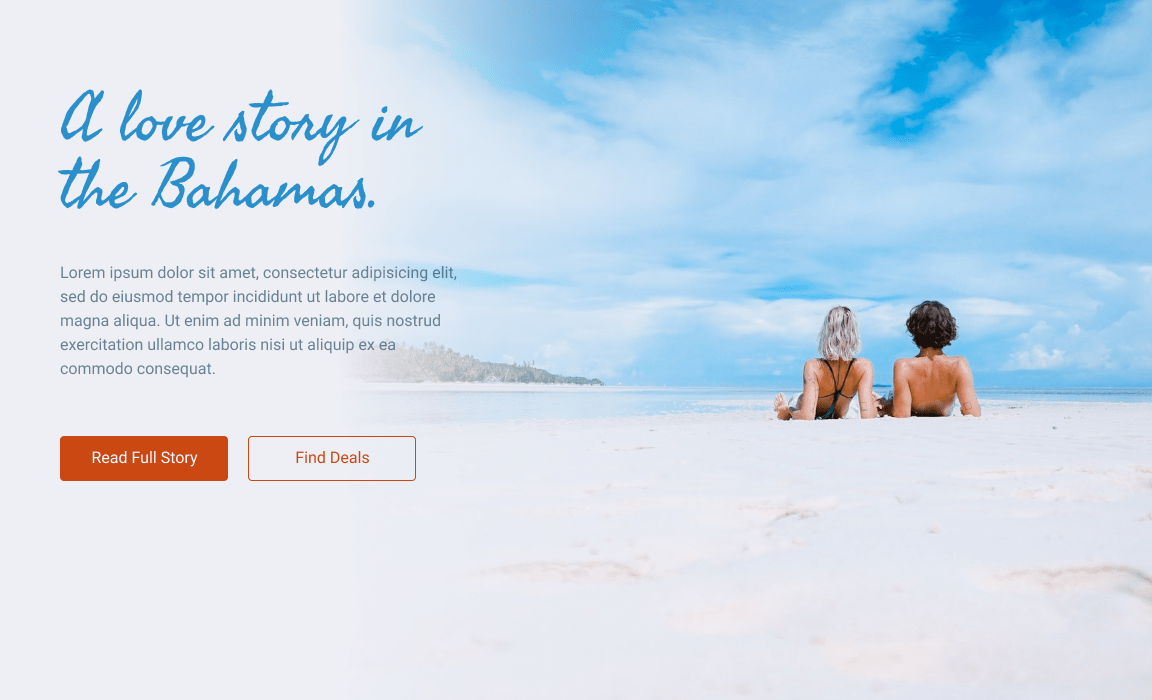
In Figma, I blurred the image to get a general color palette. Then, I used the color picker tool to extract colors from the photo to get a more natural palette.



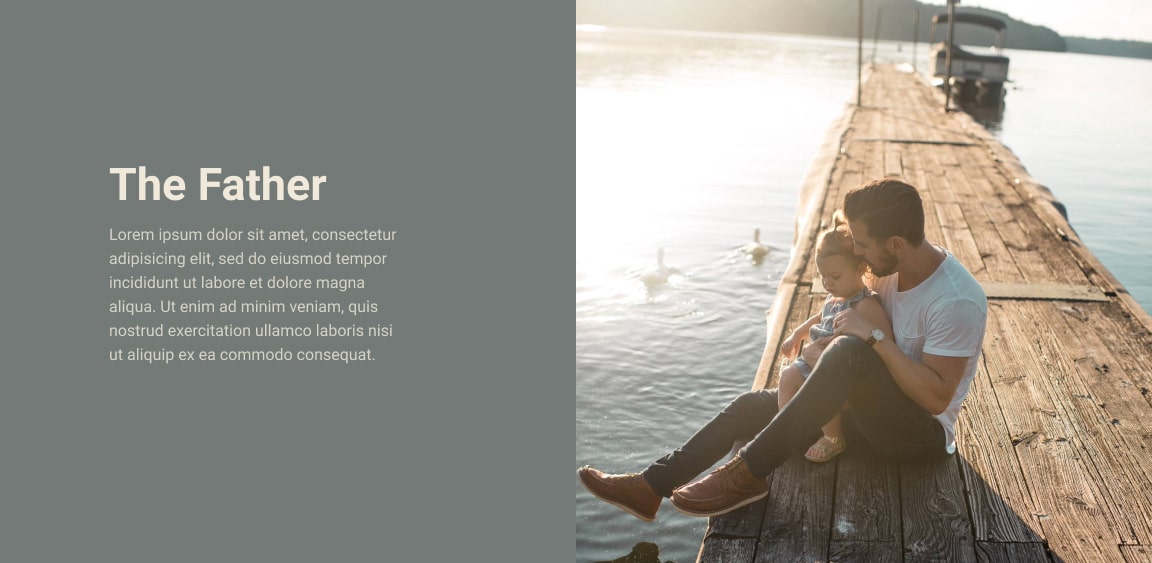
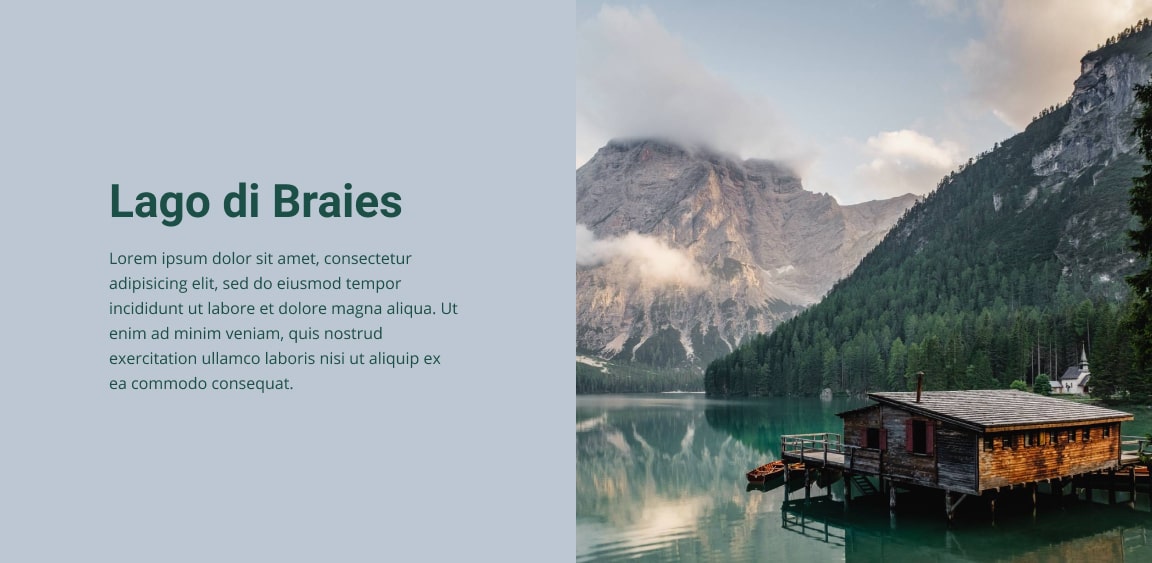
These hero sections were created in Figma.
There is contrast applied between the image and the content using a tint or shade.



These hero sections were created in Figma.
Different cropping techniques were using in order to add drama (i.e. the boys face) or to add cohesion with the content.



These sections were created in Figma.
I ultimately went with the first design. However, I wanted to play around with these other ideas.